
Mobile prime uplift & redesign @ RDC
How we uplifted our mobile experience, consolidated our UI in to a Design System and lifted core metrics at the same time

Overview & role
In late 2018 I lead our team of eight designers to evaluate our current mobile web experience with a goal of creating a consistent design language, IA and driving a new design system (DSM). I was particularly hands on but focused on ensuring everyone could contribute.
We wanted to preserve current functionality and media (ad) footprint but improve the core experience
Due to some business constraints, our plan was to augment the current functionality, media footprint and content whilst looking to lift our core engagement metrics (property saves, shares & detail page views) and our primary metric: consumer leads.

Problem & opportunity
In addition to the challenges presented by a lack of design system or visual consistency across web and apps there were several user problems & design principles to tackle:
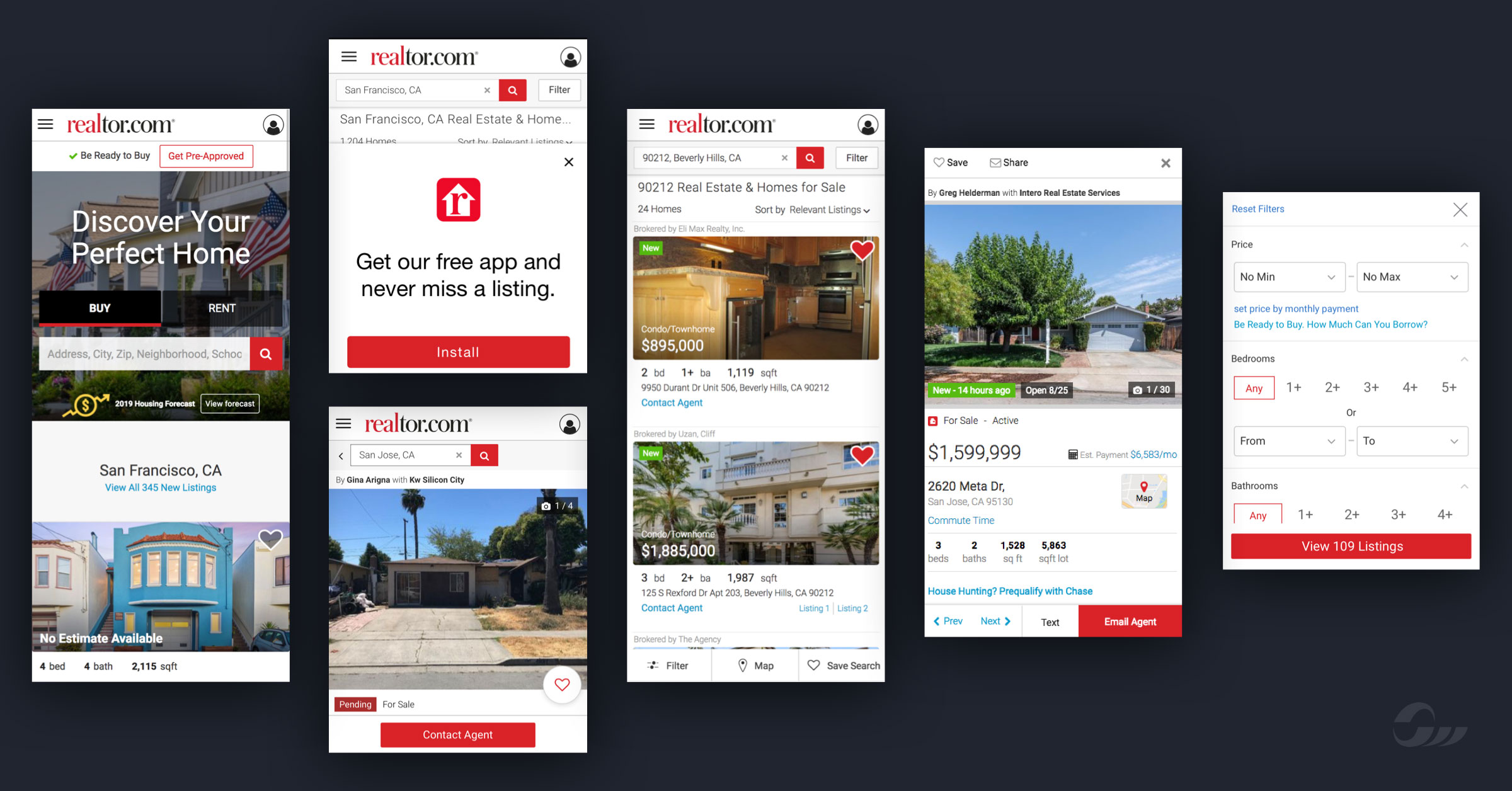
- Filtering: setting filters for a search is essential however users frequently complained about specificity, ease of use and lack of key filter options.
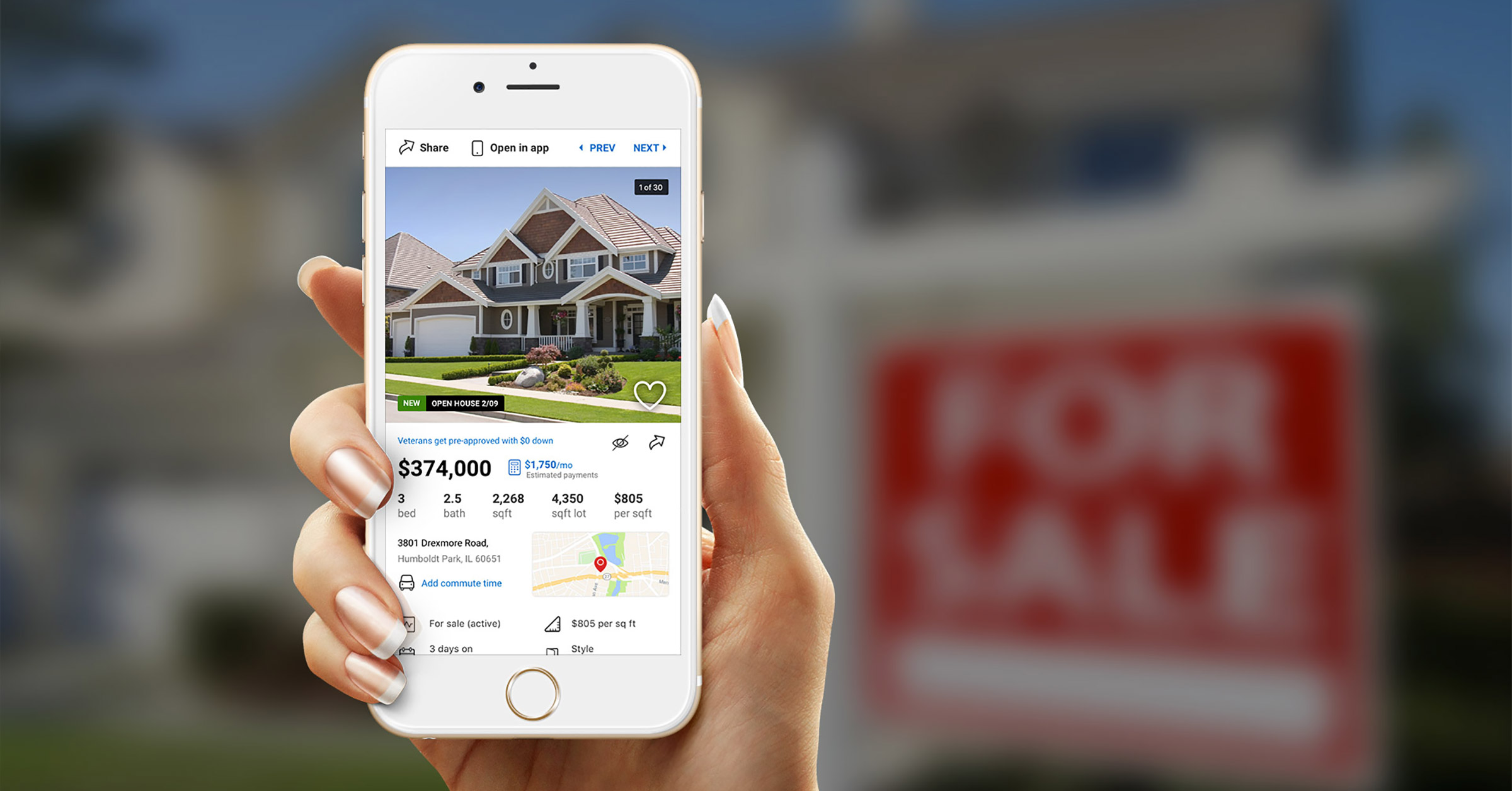
- Photos: users love big, clear photos but we had inconsistent, cropped pixelated images covered in content.
- Accessibility: our core pages scored poorly (~40) in lighthouse & lacked essential assistive features.
- Inconsistent Information Heirarchy: key actions and features were inconsistent throughout the experience.
- Optimising for small devices several key interactions weren't optimal for small, touch devices.


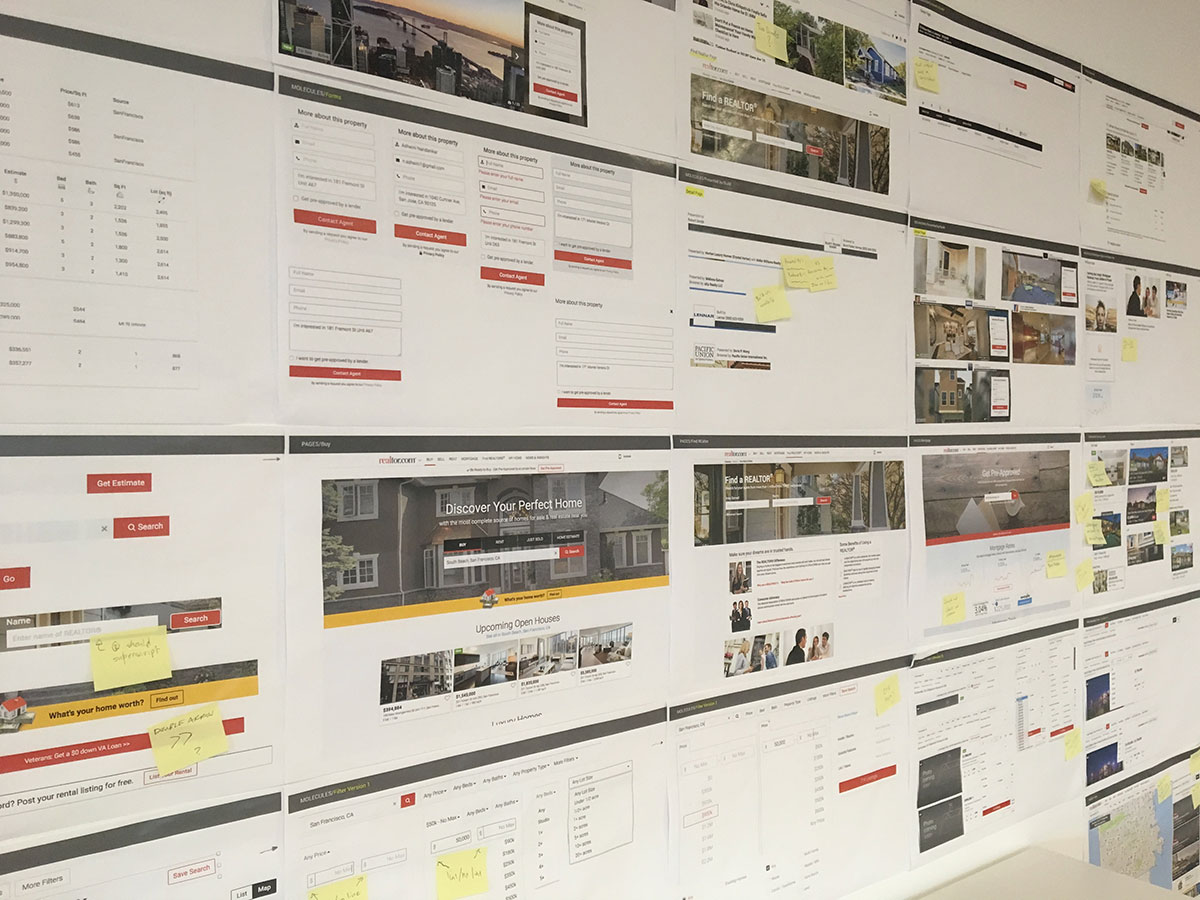
Experience Analysis
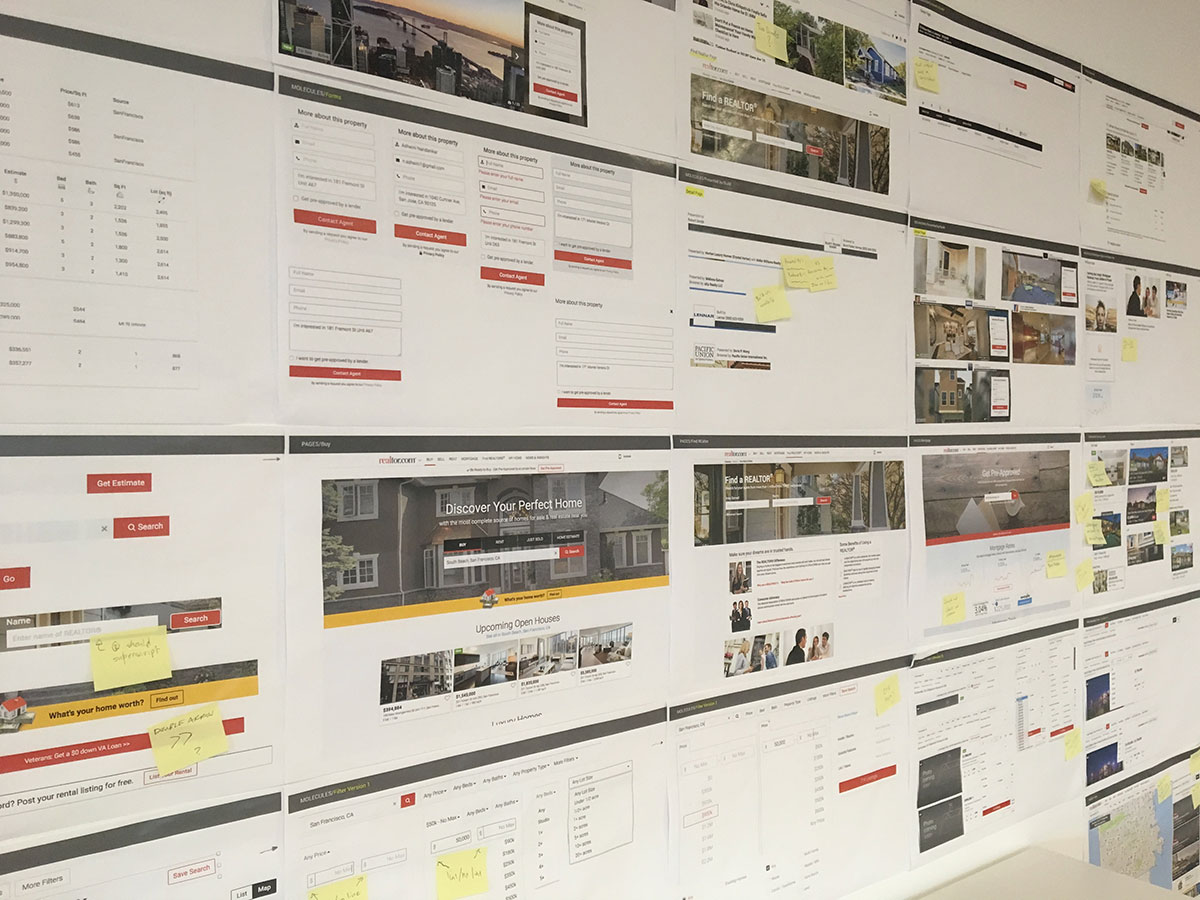
We assessed every single page, action and element across all pages of the site. Partnering with our research team, the team evalauted the top 20 consumer complaints and requests to create a series of hypothesis.
Users would tell us they struggled to scan our pages, easily find key property information and get to photos
We reviewed key interactions, iconography and visual language. The team would pair on different sections of the experience, reporting back to the group with regular reviews and share out sessions and once a design was validated we added it to the master prototype.
Nice try, kudos for looking at the source code ;)
Oh hai, thanks for your interest!
So glad you've read this far! I've got plenty more to tell you but it's not for everyone so you'll need my passcode. If you're using a Quantum computer it shouldn't take long ;)